
 ภายหลังจากที่ได้มีการสร้างแอนิเมชันในรูปแบบต่างๆ ขึ้นมาแล้ว เราอาจมีความต้องการที่จะนำผลงานเหล่านั้นมาทำการเชื่อมโยงไปมา เช่น เมื่อคลิกที่ปุ่มใดๆ แล้วกำหนดให้เชื่อมโยงปรากฏผลงานแอนิเมชันอีกผลงานหนึ่งที่ได้สร้างไว้ขึ้นมา กำหนดให้เชื่อมโยงไปยังเว็บไซต์ใดๆ ที่ต้องการ หรือกำหนดให้เชื่อมโยงไปยังซีนข้อมูลอีกซีนหนึ่งก็ได้เช่นกัน และเมื่อทำการใส่ ActionScipt ก็จะทำให้ผลงานมีความสมบูรณ์เต็มเปี่ยมด้วยประสิทธิภาพมากยิ่งขึ้น ภายหลังจากที่ได้มีการสร้างแอนิเมชันในรูปแบบต่างๆ ขึ้นมาแล้ว เราอาจมีความต้องการที่จะนำผลงานเหล่านั้นมาทำการเชื่อมโยงไปมา เช่น เมื่อคลิกที่ปุ่มใดๆ แล้วกำหนดให้เชื่อมโยงปรากฏผลงานแอนิเมชันอีกผลงานหนึ่งที่ได้สร้างไว้ขึ้นมา กำหนดให้เชื่อมโยงไปยังเว็บไซต์ใดๆ ที่ต้องการ หรือกำหนดให้เชื่อมโยงไปยังซีนข้อมูลอีกซีนหนึ่งก็ได้เช่นกัน และเมื่อทำการใส่ ActionScipt ก็จะทำให้ผลงานมีความสมบูรณ์เต็มเปี่ยมด้วยประสิทธิภาพมากยิ่งขึ้น
 สำหรับในเรื่องนี้เราจะได้เรียนรู้ขั้นตอนการสร้างแอนิเมชันในรูปแบบใหม่ ๆ โดยอาศัยพื้นฐานของเรื่องก่อนหน้านี้ พร้อมทั้งทำการเชื่อมโยงผลงานแอนิเมชันเหล่านั้นเข้าด้วยกัน และเพื่อให้ผลงานมีความสมบูรณ์มากยิ่งขึ้น เราจะได้เรียนรู้ คำสั่ง ActionScipt เบื้องต้น ที่ใช้ควบคุมกำหนดการทำงานด้านต่างๆ ให้กับผลงาน เช่นกำหนดให้หยุดเล่นผลงาน แอนิเมชันเมื่อถึงเฟรมที่กำหนด กำหนดให้เชื่อมโยงไปยังเว็บไซต์ต่างๆ สำหรับในเรื่องนี้เราจะได้เรียนรู้ขั้นตอนการสร้างแอนิเมชันในรูปแบบใหม่ ๆ โดยอาศัยพื้นฐานของเรื่องก่อนหน้านี้ พร้อมทั้งทำการเชื่อมโยงผลงานแอนิเมชันเหล่านั้นเข้าด้วยกัน และเพื่อให้ผลงานมีความสมบูรณ์มากยิ่งขึ้น เราจะได้เรียนรู้ คำสั่ง ActionScipt เบื้องต้น ที่ใช้ควบคุมกำหนดการทำงานด้านต่างๆ ให้กับผลงาน เช่นกำหนดให้หยุดเล่นผลงาน แอนิเมชันเมื่อถึงเฟรมที่กำหนด กำหนดให้เชื่อมโยงไปยังเว็บไซต์ต่างๆ

 ผลงานที่สร้างขึ้นภายในอาจมีการเชื่อมโยงข้อมูลมากมายจนกลายเป็นผลงานชิ้นหนึ่งขึ้นมา ผลงานที่สร้างขึ้นภายในอาจมีการเชื่อมโยงข้อมูลมากมายจนกลายเป็นผลงานชิ้นหนึ่งขึ้นมา
เช่น อาจมีการสร้างปุ่มขึ้นมาให้ผู้เข้าชมได้ใช้สำหรับคลิกโต้ตอบ เพื่อเชื่อมโยงไปยังข้อมูลหรือเว็บไซต์ต่างๆ ซึ่งการทำงานดังกล่าวเป็นการทำงานในลักษณะ Interactive
 สำหรับตัวอย่างต่อไปนี้จะทำการสร้างเลเยอร์ขึ้นมา 3 เลเยอร์ โดยเลเยอร์ที่ 1 เป็นไฟล์ภาพรูปภาพพร้อมกับปุ่มคลิก 1 ปุ่ม เลเยอร์ที่ 2 เป็นไฟล์ภาพพร้อมกับปุ่มคลิก 2 ปุ่ม และเลเยอร์ที่ 3 สร้างขึ้นเพื่อใช้สำหรับสั่งคำสั่ง Actions ต่างๆ เช่น คำสั่ง stop ที่ใช้ในการหยุดแสดงข้อมูลเมื่อถึงเฟรมที่กำหนด คำสั่ง goto เพื่อให้เล่นไปยังเฟรมที่กำหนดเมื่อมีการคลิกเมาส์เกิดขึ้น รวมถึงสั่งให้เชื่อมโยงไปยังเว็บไซต์ที่กำหนดไว้ สำหรับตัวอย่างต่อไปนี้จะทำการสร้างเลเยอร์ขึ้นมา 3 เลเยอร์ โดยเลเยอร์ที่ 1 เป็นไฟล์ภาพรูปภาพพร้อมกับปุ่มคลิก 1 ปุ่ม เลเยอร์ที่ 2 เป็นไฟล์ภาพพร้อมกับปุ่มคลิก 2 ปุ่ม และเลเยอร์ที่ 3 สร้างขึ้นเพื่อใช้สำหรับสั่งคำสั่ง Actions ต่างๆ เช่น คำสั่ง stop ที่ใช้ในการหยุดแสดงข้อมูลเมื่อถึงเฟรมที่กำหนด คำสั่ง goto เพื่อให้เล่นไปยังเฟรมที่กำหนดเมื่อมีการคลิกเมาส์เกิดขึ้น รวมถึงสั่งให้เชื่อมโยงไปยังเว็บไซต์ที่กำหนดไว้
 ลักษณะการทำงานคือ เมื่อมีการคลิกปุ่มที่อยู่ในเลเยอร์ 1 จะให้ทำการเชื่อมโยงไปยังเลเยอร์ 2 และเมื่อมีการคลิกบนปุ่มที่ 1 ของเลเยอร์ 2 จะให้กลับสู่เลเยอร์ 1 แต่หากคลิกปุ่มที่ 2 แทน ก็จะให้ทำการเชื่อมโยงไปสู่เว็บไซต็ที่กำหนดไว้ ลักษณะการทำงานคือ เมื่อมีการคลิกปุ่มที่อยู่ในเลเยอร์ 1 จะให้ทำการเชื่อมโยงไปยังเลเยอร์ 2 และเมื่อมีการคลิกบนปุ่มที่ 1 ของเลเยอร์ 2 จะให้กลับสู่เลเยอร์ 1 แต่หากคลิกปุ่มที่ 2 แทน ก็จะให้ทำการเชื่อมโยงไปสู่เว็บไซต็ที่กำหนดไว้
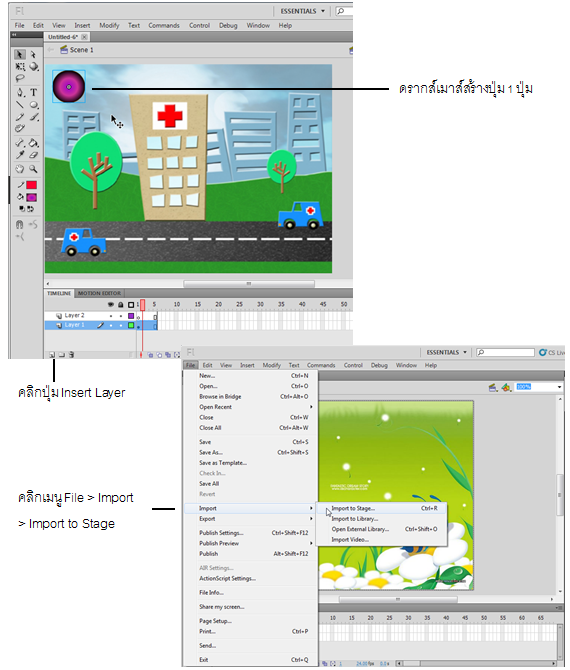
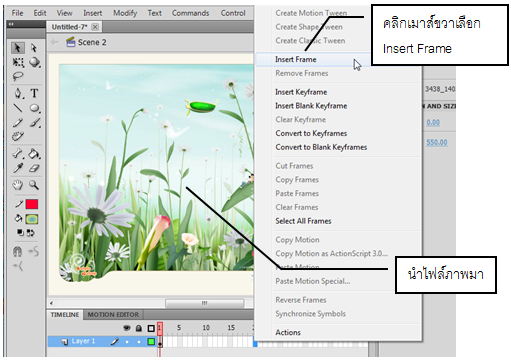
- คลิกเมนูคำสั่ง File เลือกคำสั่ง Import และ Import to Stage เพื่อนำไฟล์รูปภาพที่ 1 ที่ต้องการเข้ามาใช้งาน
-
- ดรากส์เมาส์สร้างปุ่ม 1 ปุ่ม เพื่อใช้คลิกไปสู่ไฟล์ภาพที่ 2
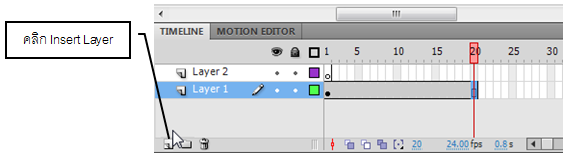
- คลิกปุ่ม Insert Layer
 ที่ไทม์ไลน์ นั้นจะปรากฏเลเยอร์ใหม่ ( คือ เลเยอร์ 2 ) ขึ้นมาจำนวน 1 เลเยอร์ ที่ไทม์ไลน์ นั้นจะปรากฏเลเยอร์ใหม่ ( คือ เลเยอร์ 2 ) ขึ้นมาจำนวน 1 เลเยอร์
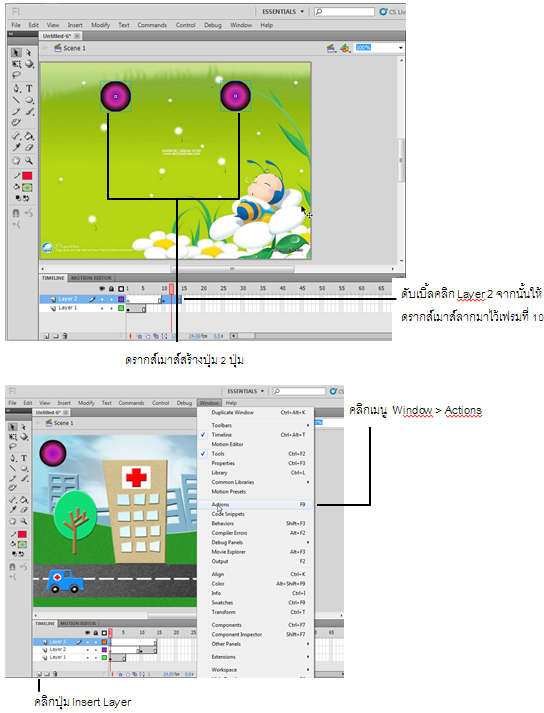
- คลิกเมนูคำสั่ง File เลือกคำสั่ง Import และ Import to Stage เพื่อนำไฟล์ภาพที่ 2 ที่ต้องการเข้ามาใช้งาน จากนั้นไฟล์ภาพที่ 2 จะวางซ้อนทับอยู่บนไฟล์ภาพที่ 1
- ดรากส์เมาส์สร้างปุ่ม 2 ปุ่ม เพื่อใช้คลิกไปสู่ไฟล์ภาพที่ 1 และคลิกไปสู่เว็บไซต์ที่กำหนด
   
- ดับเบิ้ลคลิก Layer 2 และดรากส์เมาส์ลากมาไว้เฟรมที่ 10 เพื่อวางภาพที่ 2 ในเลเยอร์ 2 ต่อท้ายชิ้นงาน (ภาพที่ 1) ในเลเยอร์ที่ 1
- คลิกปุ่ม Insert Layer
 ที่ไทม์ไลน์ จากนั้นจะปรากฏเลเยอร์ใหม่ (คือ Layer 3 ) ขึ้นมาจำนวน 1 เลเยอร์ ที่ไทม์ไลน์ จากนั้นจะปรากฏเลเยอร์ใหม่ (คือ Layer 3 ) ขึ้นมาจำนวน 1 เลเยอร์
- คลิกเมนูคำสั่ง Window เลือกคำสั่ง Development Panels เลือก Actions ให้ปรากฏเครื่องหมายถูก จากนั้นจะปรากฏ Actions Panel ขึ้นมา
   
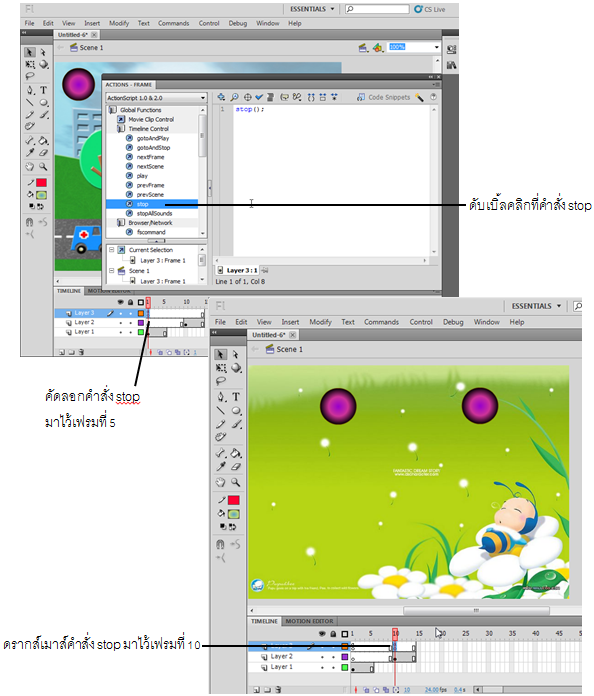
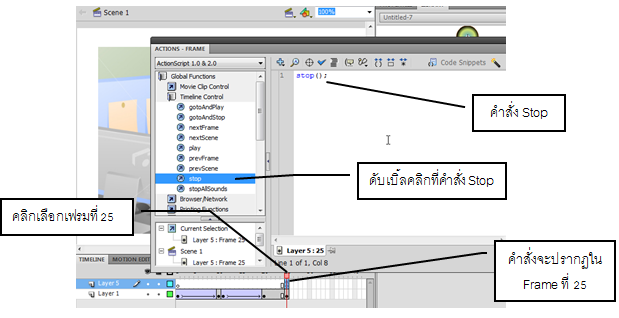
- คลิกเลือก Global Function แล้วเลือก Timeline control แล้วเลือกคำสั่ง Stop ดับเบิ้ลคลิกที่คำสั่ง stop เพื่อหยุดการแสดงผลเมื่อเล่นมาถึงเฟรมนี้
- คลิกเลือก Global Function แล้วเลือก Timeline control แล้วเลือกคำสั่ง Stop ดับเบิ้ลคลิกที่คำสั่ง stop เพื่อหยุดการแสดงผลเมื่อเล่นมาถึงเฟรมนี้
- คลิกเลือก Global Function แล้วเลือก Timeline control แล้วเลือกคำสั่ง Stop ดับเบิ้ลคลิกที่คำสั่ง stop เพื่อหยุดการแสดงผลเมื่อเล่นมาถึงเฟรมนี้
   
- กลับมาที่เลเยอร์ที่ 1 คลิกปุ่ม ซึ่งแสดงเป็นช่วงจังหวะในการแสดงข้อมูลในเลเยอร์ที่ 2
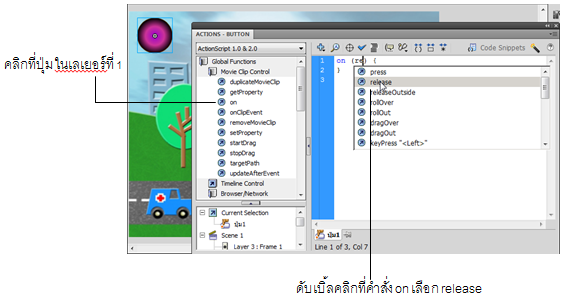
- คลิกเลือก Global function เลือก Movie Control แล้วดับเบิ้ลคลิกคำสั่ง on แล้วใส่ค่าในวงเล็บเป็น release
   
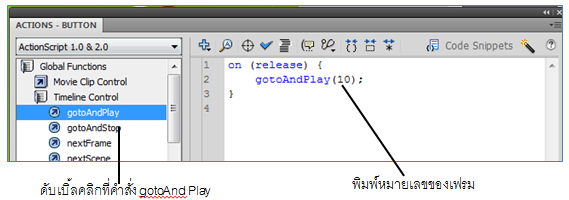
- แล้วคลิกเลือก Global function เลือก Timeline Control แล้วดับเบิ้ลคลิกคำสั่ง gotoAndPlay เพื่อกำหนดการทำงานหลังจากคลิกที่ปุ่มแล้ว
- ในวงเล็บให้พิมพ์หมายเลขเฟรมเป็น 10 เมื่อคลิกที่ปุ่มก็จะเชื่อมโยงเข้าสู่เฟรมที่ 10 ในเลเยอร์ที่ 2 ตัวอย่าง gotoAndPlay (10) เป็นต้น
   
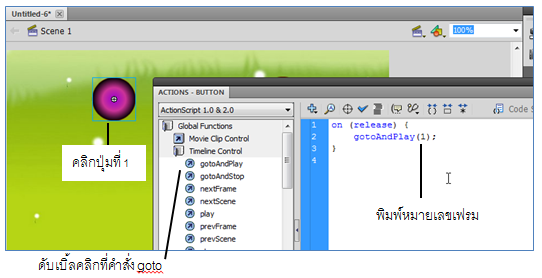
- คลิกปุ่มที่ 1 ใน Layer 2
- คลิกเลือก Global function เลือก Movie Control แล้วดับเบิ้ลคลิกคำสั่ง on แล้วใส่ค่าในวงเล็บเป็น release
- แล้วคลิกเลือก Global function เลือก Timeline Control แล้วดับเบิ้ลคลิกคำสั่ง gotoAndPlay เพื่อกำหนดทำงานหลังจากคลิกที่ปุ่มแล้ว
- ในวงเล็บให้พิมพ์หมายเลขเฟรมเป็น 1 เมื่อคลิกที่ปุ่มก็จะเชื่อมโยงเข้าสู่เฟรมที่ 1 ใน เลเยอร์ที่ 1ตัวอย่าง gotoAndPlay (1) เป็นต้น
   
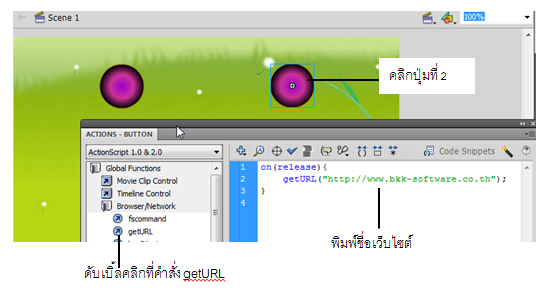
- คลิกปุ่มที่ 2 ใน Layer 2
- คลิกเลือก Global function เลือก Movie Control แล้วดับเบิ้ลคลิกคำสั่ง on แล้วใส่ค่าในวงเล็บเป็น release
- คลิกเลือกคำสั่ง Browser/Network ดับเบิ้ลคลิกที่คำสั่ง getURL เพื่อกำหนดเว็บไซต์ที่ต้องการเชื่อมโยง
- ช่อง URL ให้พิมพ์ชื่อเว็บไซต์ที่ต้องการเชื่อมโยงเป็น http://www.bkk-software.co.th
   



 ซีน (Scene) เปรียบเสมือนเรื่องราวของฉากละครแต่ละฉาก ดังนั้นหากต้องการให้ผลงานของ ซีน (Scene) เปรียบเสมือนเรื่องราวของฉากละครแต่ละฉาก ดังนั้นหากต้องการให้ผลงานของ
เราเป็นที่น่าสนใจยิ่งขึ้น เพียงแค่คลิกเมนูคำสั่ง Insert เลือกคำสั่ง Scene เราก็ได้ซีนใหม่ที่สามารถสร้างข้อมูลแต่ละฉากได้อีกมากมาย จากนั้นจึงนำซีนเหล่านั้นมาทำการเชื่อมโยงให้เกิดเป็นมูฟวี่ขึ้นมา
 เมื่อนำไปใช้กับอินเทอร์เน็ตมูฟวี่ที่สร้างขึ้นจะถูกแบ่งเวลาในการโหลดภาพออกเป็นช่วงๆ ตามจำนวนซีนที่สร้างไว้ซึ่งส่งผลกับความเร็วในการโหลดข้อมูล เพราะจะทำการโหลดเฉพาะข้อมูลในซีนที่ 1 ขึ้นมา และเมื่อเล่นจนถึงเฟรมสุดท้าย หรือมีการคลิกที่ปุ่ม จึงค่อยทำการโหลดข้อมูลในซีนที่ 2 ขึ้นมา เมื่อนำไปใช้กับอินเทอร์เน็ตมูฟวี่ที่สร้างขึ้นจะถูกแบ่งเวลาในการโหลดภาพออกเป็นช่วงๆ ตามจำนวนซีนที่สร้างไว้ซึ่งส่งผลกับความเร็วในการโหลดข้อมูล เพราะจะทำการโหลดเฉพาะข้อมูลในซีนที่ 1 ขึ้นมา และเมื่อเล่นจนถึงเฟรมสุดท้าย หรือมีการคลิกที่ปุ่ม จึงค่อยทำการโหลดข้อมูลในซีนที่ 2 ขึ้นมา
ขั้นตอนในการเชื่อมโยงระหว่างซีนก็คือให้เราสร้างซีนขึ้นมา 2 ซีนก่อน
 เริ่มสร้างซีนที่ 1 เริ่มสร้างซีนที่ 1
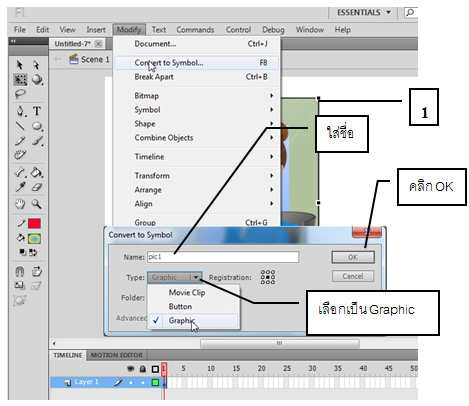
- ให้เลือกเมนูคำสั่ง File เลือกคำสั่ง Import เข้ามาไว้บนเฟรมที่ 1 และทำเป็น Symbol โดยเลือกเมนูคำสั่ง Insert เลือกคำสั่ง Convert to Symbol เลือกเป็น Graphic ตั้งชื่อว่า Pic1 แล้วคลิกที่ปุ่ม OK
   
- ให้เลือกเมนูคำสั่ง File เลือกคำสั่ง Import เข้ามาไว้บนเฟรมที่ 1 และทำเป็น Symbol โดยเลือกเมนูคำสั่ง Insert เลือกคำสั่ง Convert to Symbol เลือกเป็น Graphic ตั้งชื่อว่า Pic1 แล้วคลิกที่ปุ่ม OK
   
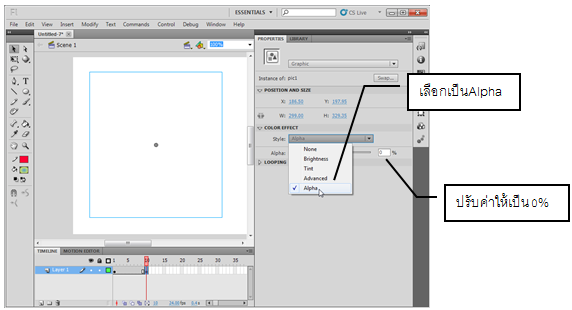
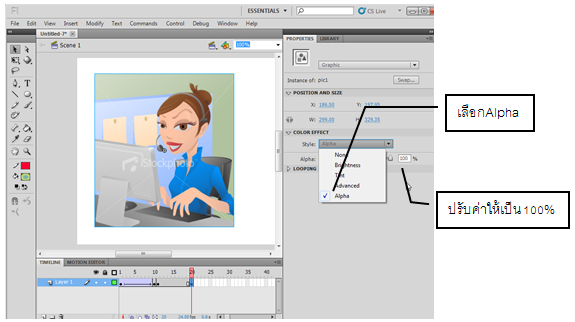
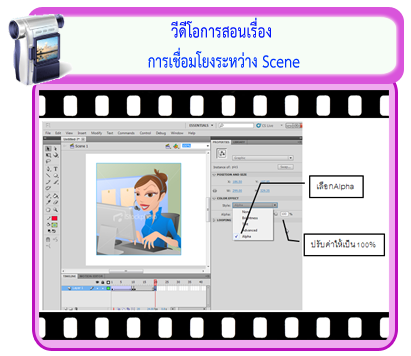
- คลิกเมาส์เฟรมที่ 10 และเลือกเมนูคำสั่ง Window เลือกคำสั่งProperties จากนั้นให้คลิกที่รูปภาพและใน Properties ในช่อง Color เลือกเป็น Alpha ปรับค่าให้เป็น 0%
   
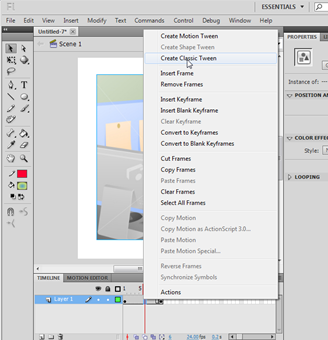
- ให้คลิกเมาส์ขวาที่เฟรมที่ 1 เลือกคำสั่ง Create Classic Tween
   
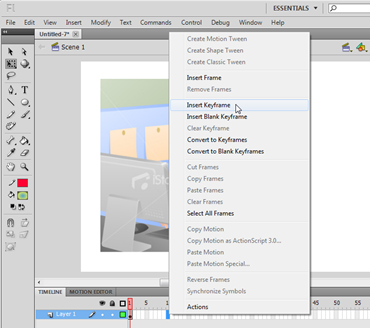
- คลิกเมาส์ขวาที่เฟรมที่ 11 เลือกคำสั่ง Insert Keyframe จะปรากฏ Keyframeขึ้นมา
- คลิกเมาส์ขวาที่เฟรมที่ 20 เลือกคำสั่ง Insert Keyframe จากนั้นให้คลิกที่รูปภาพ 1 ครั้ง ให้คลิกหน้าต่าง Properties ขึ้นมาและตรงช่อง Color เลือกเป็น Alpha ปรับค่าให้เป็น 100%
   
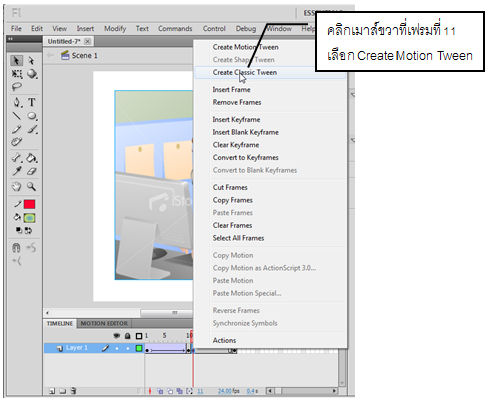
- ให้กลับมาที่เฟรมที่ 11 คลิกเมาส์ขวาที่เฟรมที่ 11 เลือกคำสั่ง Create Motion Tween
   
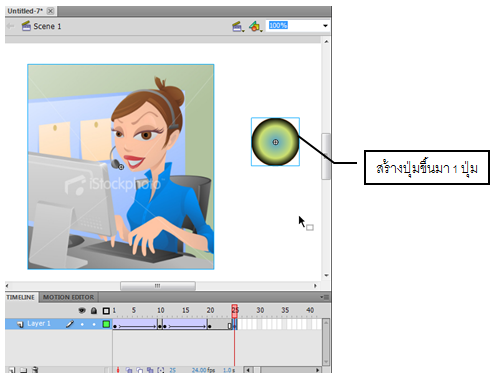
- คลิกเมาส์ขวาที่เฟรมที่ 25 เลือกคำสั่ง Insert Keyframe และสร้างปุ่มบนสเตจขึ้นมา 1 ปุ่ม เพื่อที่จะสามารถคลิกไปยังซีนที่ 2
   
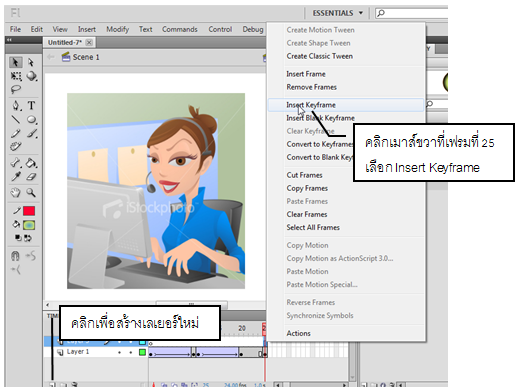
- สร้าง Layer ขึ้นมา อีก 1 Layer โดยคลิก
 จากนั้นให้คลิกเมาส์ขวาที่เฟรมที่ 25 ในเลเยอร์ที่ 2เลือกคำสั่ง Insert Keyframe เพื่อที่ใส่คำสั่งในเฟรมนี้ จากนั้นให้คลิกเมาส์ขวาที่เฟรมที่ 25 ในเลเยอร์ที่ 2เลือกคำสั่ง Insert Keyframe เพื่อที่ใส่คำสั่งในเฟรมนี้
   
- ให้เลือกเมนูคำสั่ง Window เลือกคำสั่ง Actions
- เลือกคำสั่ง Global Functions แล้วเลือก Timeline Control และดับเบิ้ลคลิกที่คำสั่ง Stop เพื่อที่จะให้ภาพเคลื่อนไหวหยุดเฟรมที่ 25 ให้เราสามารถที่จะคลิกปุ่มที่สร้างขึ้นเพื่อเชื่อมโยงไปยังซีนที่ 2
   
- คลิกเลือกปุ่มที่จะใส่คำสั่งเพื่อเมื่อคลิกแล้วข้ามไปเล่นในซีนที่ 2
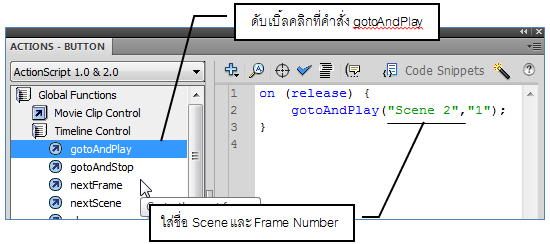
- คลิกเลือก Global function เลือก Movie Control แล้วดับเบิ้ลคลิกคำสั่ง on แล้วใส่ค่าในวงเล็บเป็น release
   
- แล้วคลิกเลือก Global function เลือก Timeline Control แล้วดับเบิ้ลคลิกคำสั่ง gotoAndPlay เพื่อกำหนดทำงานหลังจากคลิกที่ปุ่มแล้ว
- ในวงเล็บให้พิมพ์ชื่อ Scene เมื่อคลิกที่ปุ่มก็จะเชื่อมโยงเข้าสู่ Scene ที่ 2 ในเฟรมที่ 1 ตัวอย่าง gotoAndPlay (“Scene 2”, “1”) เป็นต้น
   
 เริ่มสร้างซีนที่ 2 เริ่มสร้างซีนที่ 2
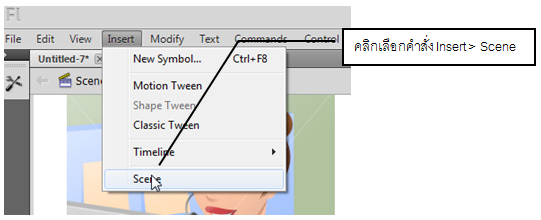
- คลิกเมนูคำสั่ง Insert เลือกคำสั่ง Scene จะปรากฏซีนใหม่เพื่อใช้สร้างข้อมูลที่จะนำมาเชื่อมโยงเข้าเป็นมูฟวี่ขึ้นมา
   
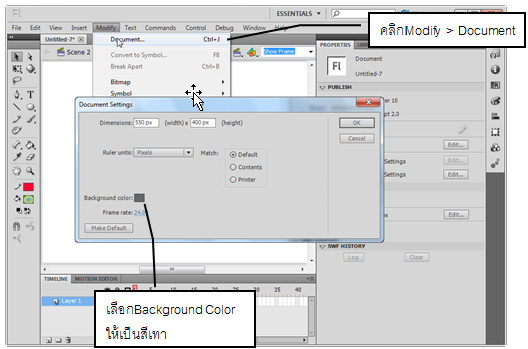
- คลิกเมนูคำสั่ง Modify เลือกคำสั่ง Document จะปรากฏไดอะล็อกบ็อกซ์ Document Properties ขึ้นมา
- ที่ Background Color ให้คลิกเลือกค่าสีเทาจากนั้นที่ฉากหลังจะเปลี่ยนเป็นสีเทาและคลิกปุ่ม OK เพื่อยืนยันคำสั่ง
   
- คลิกเมนู File > Import > Import to Stage เพื่อนำไฟล์ภาพที่ต้องการขึ้นมา
- คลิกเมาส์ขวาเฟรมที่ 20 เลือกคำสั่ง Insert Frame
   
- คลิกปุ่ม Insert Layer
 ที่ไทม์ไลน์ จากนั้นจะปรากฏเลเยอร์ใหม่ขึ้นมา ที่ไทม์ไลน์ จากนั้นจะปรากฏเลเยอร์ใหม่ขึ้นมา
   
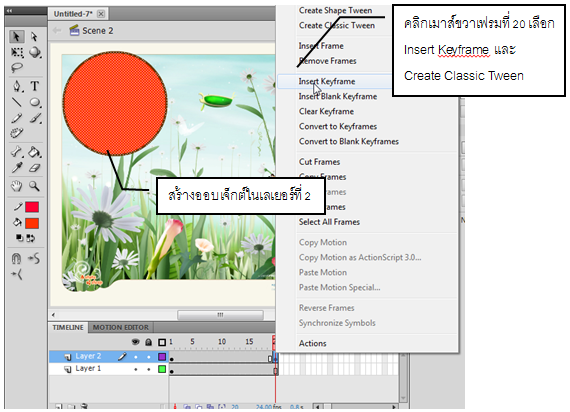
- สร้างออบเจ็กต์ไว้ใน Layer 2
- คลิกเมาส์ขวาเฟรมที่ 20 เลือก Insert Keyframe และเลือกคำสั่ง Create Motion Tween
   
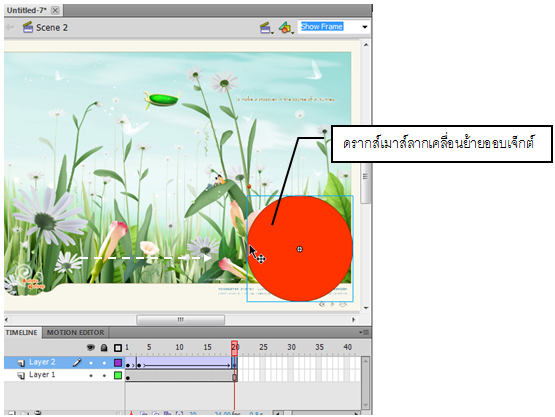
- ดรากส์เมาส์ลากออบเจ็กต์ไปอีกด้านหนึ่งของออบเจ็กต์ที่อยู่ในเลเยอร์ 1
   
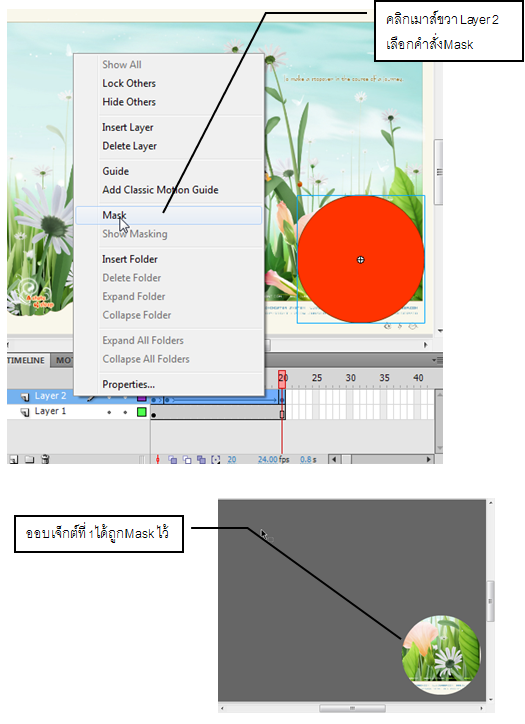
- คลิกเมาส์ขวาที่เลเยอร์ 2 เลือกคำสั่ง Mask จากนั้นออบเจ็กต์ในเลเยอร์ที่ 1 ที่ได้ถูก Mask ไว้อยู่ จะปรากฏขึ้นมาเฉพาะบริเวณที่ออบเจ็กต์ ในเลเยอร์ที่ 2 วางซ้อนทับไว้อยู่เท่านั้น
   
เมื่อได้ทำการเชื่อมโยนระหว่างซีนเสร็จเรียบร้อยแล้วให้ลองทดสอบดูว่าแต่ละซีนทำงานตามปกติโดยลองกดคีย์บอร์ดปุ่ม < Ctrl+Enter>



 ผลงานแอนิเมชันที่สร้างขึ้นทั้งหมด เมื่อนำไปแสดงบนเว็บไซต์อาจดูธรรมดาเกินไป ทั้งนี้อาจเนื่องมาจากเพราะขาดเสียงดนตรีหรือเสียงเพลงประกอบในระหว่างการแสดงผลงานนั่นเอง ดังนั้นหากมีไฟล์เพลงอันแสนไพเราะ ก็สามารถนำมาประกอบในผลงานได้ตามต้องการ ผลงานแอนิเมชันที่สร้างขึ้นทั้งหมด เมื่อนำไปแสดงบนเว็บไซต์อาจดูธรรมดาเกินไป ทั้งนี้อาจเนื่องมาจากเพราะขาดเสียงดนตรีหรือเสียงเพลงประกอบในระหว่างการแสดงผลงานนั่นเอง ดังนั้นหากมีไฟล์เพลงอันแสนไพเราะ ก็สามารถนำมาประกอบในผลงานได้ตามต้องการ
 โดยไฟล์เสียงหรือไฟล์เพลงที่รองรับสามารถนำเข้ามาทำงานร่วมกับโปรแกรมได้ อาทิเช่น ไฟล์นามสกุล >MP3 ที่รองรับกับระบบปฏิบัติการวินโดวส์ ไฟล์นามสกุล .AIFF ที่รองรับสำหรับระบบปฏิบัติการแมคอินทอซ ไฟล์นามสกุล .MP3 ที่รองรับกับระบบปฏิบัติการวินโดวส์และแมคอินทอซ โดยไฟล์เสียงหรือไฟล์เพลงที่รองรับสามารถนำเข้ามาทำงานร่วมกับโปรแกรมได้ อาทิเช่น ไฟล์นามสกุล >MP3 ที่รองรับกับระบบปฏิบัติการวินโดวส์ ไฟล์นามสกุล .AIFF ที่รองรับสำหรับระบบปฏิบัติการแมคอินทอซ ไฟล์นามสกุล .MP3 ที่รองรับกับระบบปฏิบัติการวินโดวส์และแมคอินทอซ
 แต่ข้อพึงระวังสำหรับการนำไฟล์เสียงมาใช้งาน คือ ผลงานที่ได้จะมีขนาดไฟล์ที่ใหญ่ขึ้น ทำให้อาจเปลืองเวลาในการโหลดข้อมูล ดังนั้นจึงควรพิจารณาเมื่อต้องการที่จะนำไฟล์เสียงมาใช้งานประกอบลงในผลงานด้วย และสำหรับในที่นี้ จะขออธิบายวิธีการนำไฟล์เสียงเข้ามาใช้งานได้ 2 รูปแบบ คือ วิธีการนำไฟล์เสียงลักษณะเป็นดนตรีประกอบตลอดช่องการแสดงผลงาน แต่ข้อพึงระวังสำหรับการนำไฟล์เสียงมาใช้งาน คือ ผลงานที่ได้จะมีขนาดไฟล์ที่ใหญ่ขึ้น ทำให้อาจเปลืองเวลาในการโหลดข้อมูล ดังนั้นจึงควรพิจารณาเมื่อต้องการที่จะนำไฟล์เสียงมาใช้งานประกอบลงในผลงานด้วย และสำหรับในที่นี้ จะขออธิบายวิธีการนำไฟล์เสียงเข้ามาใช้งานได้ 2 รูปแบบ คือ วิธีการนำไฟล์เสียงลักษณะเป็นดนตรีประกอบตลอดช่องการแสดงผลงาน

 การนำไฟล์เสียงมาประกอบลงในออบเจ็กต์ชิ้นงานต่างๆ ไม่ว่าจะเป็น ปุ่ม ภาพ ข้อความ ฯลฯ การนำไฟล์เสียงมาประกอบลงในออบเจ็กต์ชิ้นงานต่างๆ ไม่ว่าจะเป็น ปุ่ม ภาพ ข้อความ ฯลฯ
สามารถทำได้อย่างง่ายดาย โดยไฟล์เสียงที่นำเข้ามาประกอบนั้นอาจเป็นไฟล์เสียงเอฟเฟ็กต์ที่ต้องการให้เล่นหลังจากมีการทำงานต่างๆ เกิดขึ้น
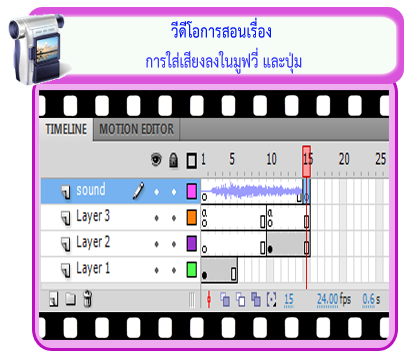
 เพื่อความสมบูรณ์ของการเคลื่อนไหวที่เราสร้างขึ้น เราสามารถที่จะใส่เสียงประกอบเข้าไปในเฟรมได้อีกด้วย โดยเสียงที่จะนำมาใช้ได้นั้นจะต้องถูกจัดเก็บไว้ในไลบรารี่เสียก่อน และต้องแยกอยู่คนละเลเยอร์กับการเคลื่อนไหว เพื่อความสมบูรณ์ของการเคลื่อนไหวที่เราสร้างขึ้น เราสามารถที่จะใส่เสียงประกอบเข้าไปในเฟรมได้อีกด้วย โดยเสียงที่จะนำมาใช้ได้นั้นจะต้องถูกจัดเก็บไว้ในไลบรารี่เสียก่อน และต้องแยกอยู่คนละเลเยอร์กับการเคลื่อนไหว
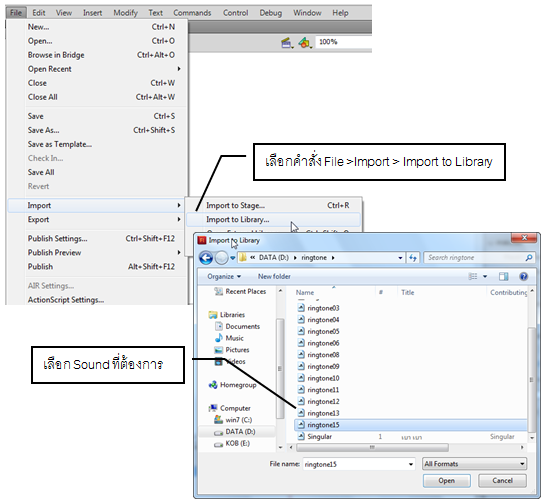
- ให้เปิดไฟล์งานที่เราสร้างเอาไว้ก่อนหน้านั้นมาแล้วจากนั้นให้ คลิกเมนูคำสั่ง File เลือกคำสั่ง Import แล้วเลือก Import to Library จะปรากฏไดอะล็อกบ็อกซ์ Import to Library ขึ้นมา
- ดับเบิ้ลคลิกไฟล์เสียงที่ต้องการเล่นเมื่อมีการคลิกที่ปุ่ม จากนั้นไฟล์เสียงจะถูกเก็บอยู่ใน Library Panel
   
- ใช้ไฟล์เสียงที่โปรแกรมจัดเตรียมไว้ให้ โดยคลิกเลือกเมนูคำสั่ง Window เลือกคำสั่ง Common Libraries เลือกคำสั่ง Sounds
   
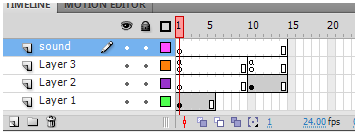
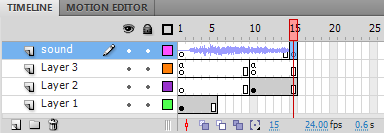
- ในพาเนล TimeLine สร้างเลเยอร์ใหม่ เพื่อใส่เสียง โดยเลือกเมนูคำสั่ง Insert เลือกคำสั่ง Layer ให้ตั้งชื่อว่า Sound
   
- เลือกเลเยอร์ของเสียงนั้น แล้วลากไฟล์เสียงจากพาเนล Library มาใส่ลงในสเตจเสียงนั้นจะถูกบรรจุเข้าในเลเยอร์ขณะนั้น
   
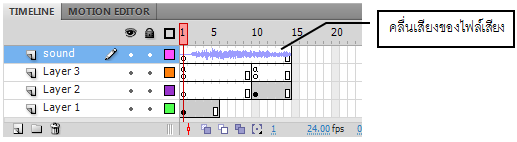
- ในพาเนล Timeline คลิกที่เฟรมของเสียง แล้วตั้งค่าของเสียงได้ในพาเนล Properties
   
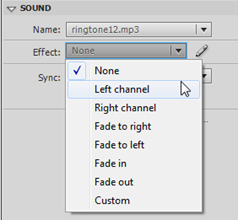
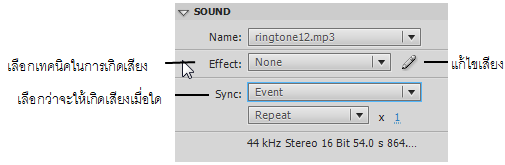
ในส่วนของ Effect เลือกเอ็ฟเฟ็คในการเล่นเสียงตามต้องการ ซึ่งอาจเป็น
   
 None ไม่ใส่เอ็ฟเฟ็ค None ไม่ใส่เอ็ฟเฟ็ค
 Left Channel เสียงออกเฉพาะลำโพงซ้ายเท่านั้น Left Channel เสียงออกเฉพาะลำโพงซ้ายเท่านั้น
 Right Channel เสียงออกเฉพาะลำโพงขวาเท่านั้น Right Channel เสียงออกเฉพาะลำโพงขวาเท่านั้น
 Fade Left to Right สลับเสียงจากลำโพงด้านหนึ่งไปยังอีกด้านหนึ่ง Fade Left to Right สลับเสียงจากลำโพงด้านหนึ่งไปยังอีกด้านหนึ่ง
 Fade Right to Right สลับเสียงจากลำโพงด้านหนึ่งไปยังอีกด้านหนึ่ง Fade Right to Right สลับเสียงจากลำโพงด้านหนึ่งไปยังอีกด้านหนึ่ง
 Fade In เสียงค่อยๆ ดังขึ้น Fade In เสียงค่อยๆ ดังขึ้น
 Fade Out เสียงค่อยๆ เบาลง Fade Out เสียงค่อยๆ เบาลง
 Custom ปรับแต่งเอง Custom ปรับแต่งเอง
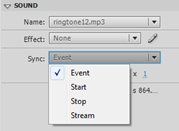
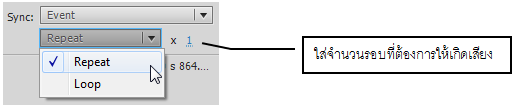
 เลือกการเกิดเสียงจากส่วนของ Sync ซึ่งอาจเป็น เลือกการเกิดเสียงจากส่วนของ Sync ซึ่งอาจเป็น
   
 Event เกิดเสียงตามเหตุการณ์ที่เกิดขึ้น เช่น เมื่อคลิกปุ่ม Event เกิดเสียงตามเหตุการณ์ที่เกิดขึ้น เช่น เมื่อคลิกปุ่ม
 Start เหมือน Event แต่ไม่สามารถเกิดเสียงจากหลายๆอินสแตนซ์พร้อมๆ กันได้ Start เหมือน Event แต่ไม่สามารถเกิดเสียงจากหลายๆอินสแตนซ์พร้อมๆ กันได้
 Stop การปิดเสียง Stop การปิดเสียง
 Stream เกิดเสียงแบบกระแสเสียงที่อ่านไปเล่นไปไม่ต้องรอให้อ่านจบไฟล์ก่อน มักใช้ในเว็บเพจ Stream เกิดเสียงแบบกระแสเสียงที่อ่านไปเล่นไปไม่ต้องรอให้อ่านจบไฟล์ก่อน มักใช้ในเว็บเพจ
 เราสามารถกำหนดจำนวนรอบในการเกิดเสียงในส่วนของ Loop เราสามารถกำหนดจำนวนรอบในการเกิดเสียงในส่วนของ Loop
   

ในที่นี้ เราจะใส่เสียงให้เฟรมสุดท้ายของ มูฟวี่เรา
- ในเลเยอร์ Sound คลิกที่เฟรมสุดท้าย แล้วเลือกเมนูคำสั่ง Insert เลือกคำสั่ง Keyframe
   
- ในเลเยอร์ Sound คลิกที่เฟรมสุดท้าย แล้วเลือกเมนูคำสั่ง Insert เลือกคำสั่ง Keyframe
   
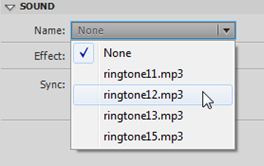
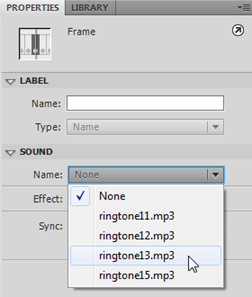
- ในส่วนของ Sound ในพาเนล Properties คลิกเลือกเสียงที่ต้องการ
   

 สามารถใส่เสียงให้กับปุ่มในภาวะต่างๆ ได้ เช่น ให้เกิดเสียงเมื่อคลิกที่ปุ่มนั้น ซึ่งจะกระทำได้ดังนี้ สามารถใส่เสียงให้กับปุ่มในภาวะต่างๆ ได้ เช่น ให้เกิดเสียงเมื่อคลิกที่ปุ่มนั้น ซึ่งจะกระทำได้ดังนี้
- ก่อนอื่น จะต้องนำไฟล์เสียงที่จะใช้เข้ามาไว้ในโปรแกรมเสียก่อนด้วยคลิกเลือกคำสั่งเมนู File เลือกคำสั่ง Import แล้วเลือก Import to Library เพื่อนำไฟล์เสียงมาใส่ในไลบรารี่
- ในพาเนล Library เลือกปุ่มที่จะใส่เสียง แล้วดับเบิ้ลคลิกปุ่มที่ต้องการใส่เสียง
- ในพาเนล Timeline สร้างเลเยอร์ใหม่เพื่อใส่เสียง ให้ตั้งชื่อว่า Sound
   
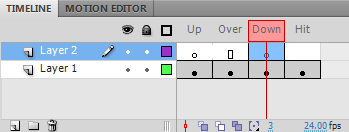
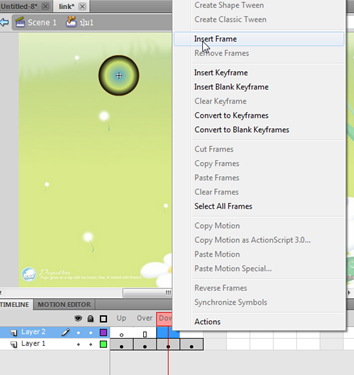
- ในเลเยอร์ของเสียงนั้น ให้คลิกที่เฟรมในภาวะที่จะใส่เสียงตัวอย่างเช่น ถ้าต้องการให้เกิดเสียงเมื่อคลิกปุ่ม ให้คลิกที่เฟรมตรงภาวะ Down เป็นต้น แล้วให้คลิกเมาส์ขวาตรงเฟรม Down แล้วเลือกเมนูคำสั่ง Insert เลือกคำสั่งKeyframe
   
- ในพาเนล Properties เลือกเสียงในส่วนของ Sound
   
- ตั้งค่าต่างๆ ในการเกิดเสียง
   
เมื่อกำหนดเสียง ในปุ่มเรียบร้อยแล้วให้ทดสอบค่าโดยลองกดคีย์บอร์ดปุ่ม < Ctrl+Enter >



 |

